Coming up with landing page ideas that will help convert visitors into customers might seem easy enough, but it can be a lot more difficult than it sounds. After all, even seemingly minute details can have a major impact on your conversion rates. However, as Larry is fond of saying, small changes often mean small results. If you want to land the big fish, you’ve got to radically rethink your landing pages.
In today’s post, I’ll give you 15 landing page ideas that you can steal (sorry, I mean “borrow”) for your own landing pages, as well as examples of how to apply these ideas based on real landing pages from around the web. If you’re looking for more tips and inspiration for your social media campaigns, check out this post on Facebook landing pages.
17 creative landing page ideas to try
Ready to change things up and increase your conversion rates? Use these landing page examples and ideas for inspiration.
1. Use a One-Click Sign-Up Process
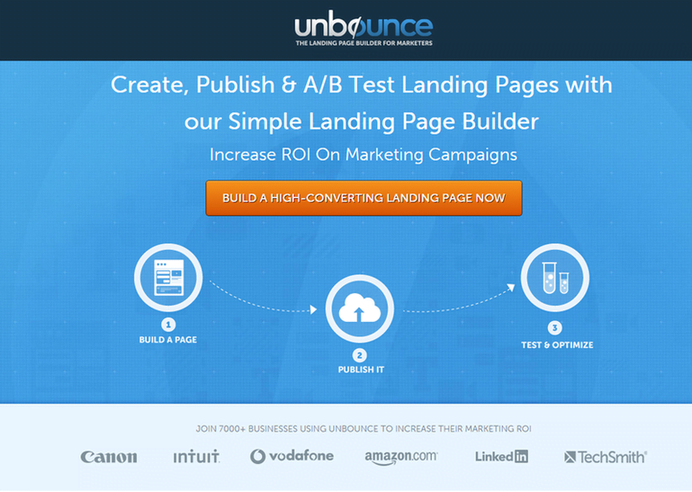
Making it as easy as possible for your visitors to convert is one of the best ways to increase your conversion rates. The more things you ask them to do, the less likely they are to go the distance. Our first landing page idea is to use a single-click sign-up system on your landing pages, like the one in this example from our friends at Unbounce:

As this page is from Unbounce, it should come as no surprise that it gets virtually everything right. What Unbounce offers couldn’t be clearer, and the call to action is bold and almost irresistibly clickable – and that’s before you even consider the organic way they introduce how many clients use their services, and those juicy trust signals from major brands.
Although this example isn’t a “true” one-click signup (clicking that button scrolls you down to their pricing information), it does illustrate how removing as many obstacles between the prospect and the conversion can be highly effective.
2. Don’t Use Copy
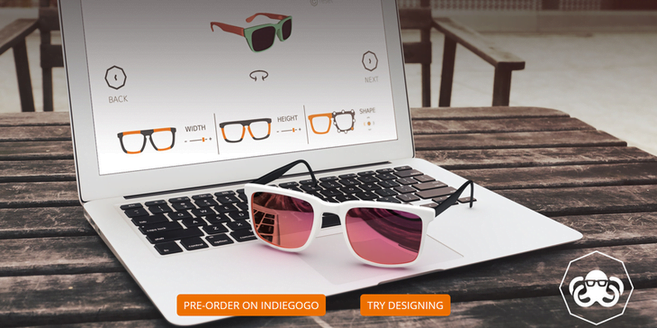
Okay, so not using any copy whatsoever on your landing pages might be a little tough, but that doesn’t mean you can’t let images do most of the heavy lifting, as in this example from eyewear startup Optopus:

This entire landing page features precisely 30 words of copy, but right from the outset, the premise behind their service is perfectly clear – Optopus lets you design your own eyewear online.
Although the business is still in the crowdfunding stage, both the CTAs on this landing page are highly clickable, and by stripping away unnecessary explanatory copy, Optopus has removed several potential barriers between visitors and converting.
Scroll further down the page and the minimal copy principle remains in play – everything you need to know about the process (including the fact that they make the eyewear customers design by using 3D printers) is explained as simply and briefly as possible. This means that prospects don’t get bogged down or intimidated by reams of text.
3. Repeat Yourself
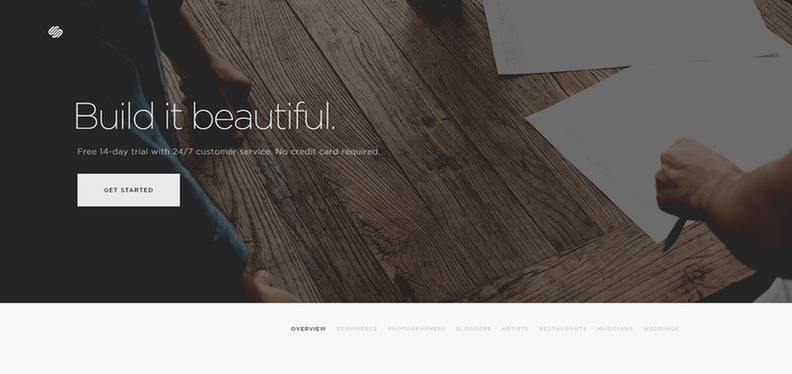
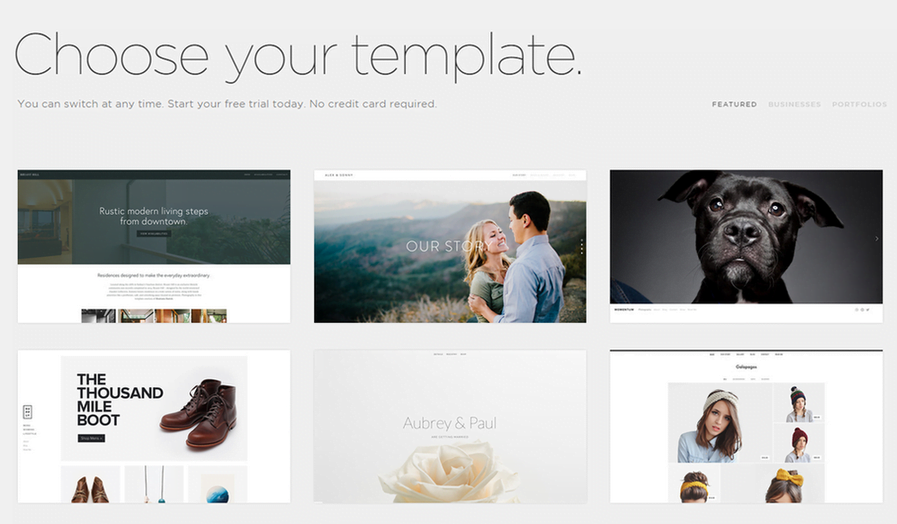
In everyday life, repeating yourself is often perceived as a bad thing, unless you’re talking with someone who’s hard of hearing. On landing pages, however, repeating yourself can be a great way to reinforce a key selling point or feature, as this landing page from website template service Squarespace demonstrates:

Not only does this example highlight the aesthetic appeal of Squarespace’s website templates, it also makes it clear that the free 14-day trial is no obligation, and that you don’t have to enter your credit card details to get started. Once you click the “Get started” button, it takes you to this page…

…which once again repeats that you don’t need to give up your credit card information to start a free trial. Everything about Squarespace’s service is built around ease and simplicity, and by repeating themselves on their landing page, Squarespace makes it as easy as possible for visitors to get started building their own stylish websites.
4. Give Prospects Something for Free
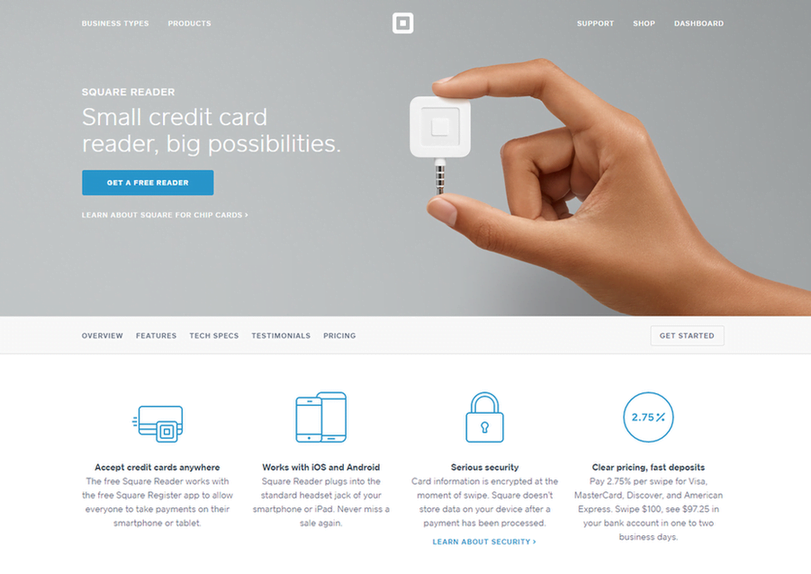
Giving something valuable away for free can seem counterintuitive to a lot of people. However, doing so can be a powerful motivator, especially when used on a landing page. Case in point, this example from mobile payments processing company Square:

Square realized early on that its customers, not its hardware, were its most valuable asset. The company could have probably made a pretty penny selling its Square Reader, the small gadget that plugs into a user’s mobile device, but they never charged for them. Why? Because Square realized that doing so would limit adoption. Today, Square is the market leader in mobile payments, and it still gives its Square Readers away to new customers.
This landing page emphasizes the benefit of using Square for small businesses, and makes it clear that the product that makes this possible is completely free, resulting in a very compelling offer (you can also check out an earlier design of this landing page in this post).
5. Make (and Keep) Promises
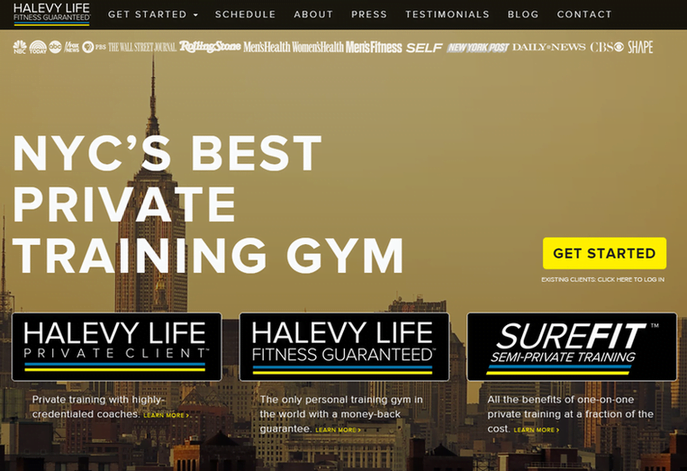
Promises are powerful. They can preemptively offset risk aversion, help prospects feel more secure in doing business with you, and effectively eliminate specific objections or reservations your visitors might have about trying your product or service. As such, adding a promise to your landing page can be highly persuasive, as proven by this example from Halevy Life, a private training gym in New York City:

The “Halevy Life Fitness Guaranteed” program is unique in that it’s a genuine money-back guarantee for a business focused on providing results that are traditionally the responsibility of the client. Simply put, if a client doesn’t get into better shape after training at Halevy Life, they get their money back, making Halevy Life “the only personal training gym in the world with a money-back guarantee.”
Obviously there are eligibility requirements (as outlined in this fascinating piece by Inc. magazine’s Jeff Haden), but the promise of “fitness guaranteed” is a tempting proposition, and one that has catapulted owner Jeff Halevy’s gym into the national limelight – check out the 15 trust signals at the top of the page, featuring some of the fitness world’s most trusted names.
6. Use Facts and Figures
Did you know that you’re 475 times more likely to survive a plane crash than click a banner ad? Facts and figures can be an excellent way to grab prospects’ attention, so why not include some interesting statistics on your landing pages?

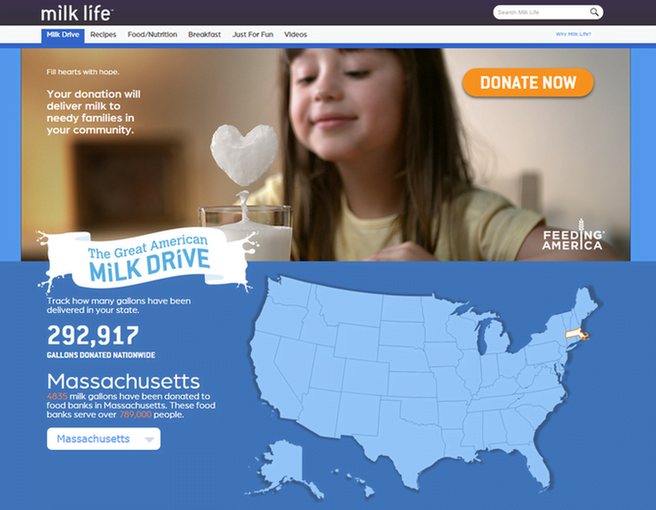
The example above, from Feeding America subsidiary charity Milk Life, combines statistical information with geolocation data to serve visitors some interesting stats about its work to expand access to milk in communities across the country.
For example, this landing page detected my location when I clicked on the ad, and served me with this page telling me that 4,835 gallons of milk had been donated to food banks across Massachusetts at the time of this writing.
7. Include Video
If you’re already producing marketing videos, why not add one to a landing page?

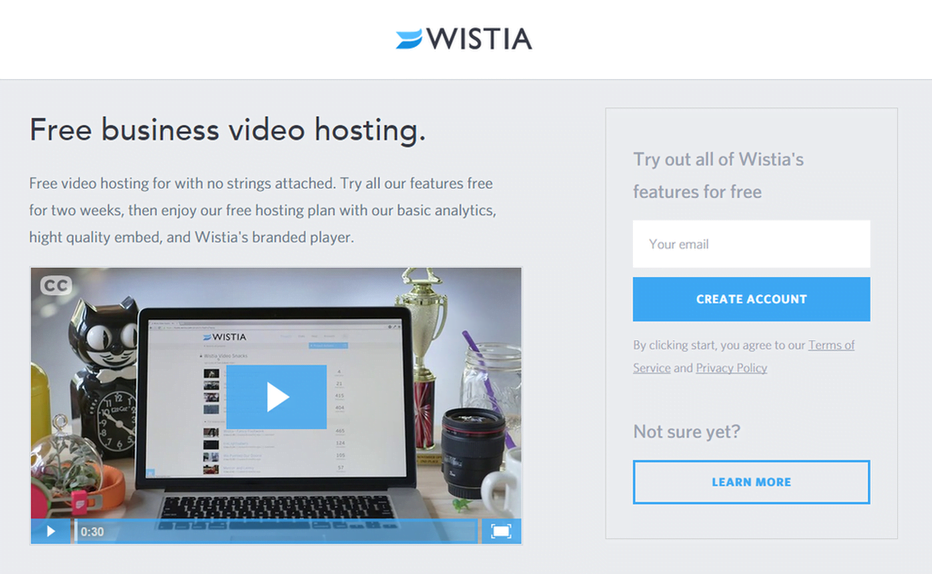
As you might expect, our friends at video hosting service Wistia use video to excellent effect on their landing pages. Not only is the duration of the video very prominent (meaning prospects know exactly how much time they have to sacrifice watching it), the video itself serves as a clickable call-to-action of sorts that highlights the many benefits of choosing Wistia as a hosting solution. This video landing page also makes it easy for visitors to convert by offering one-click signup – clever.
8. Ask (and Answer) Questions
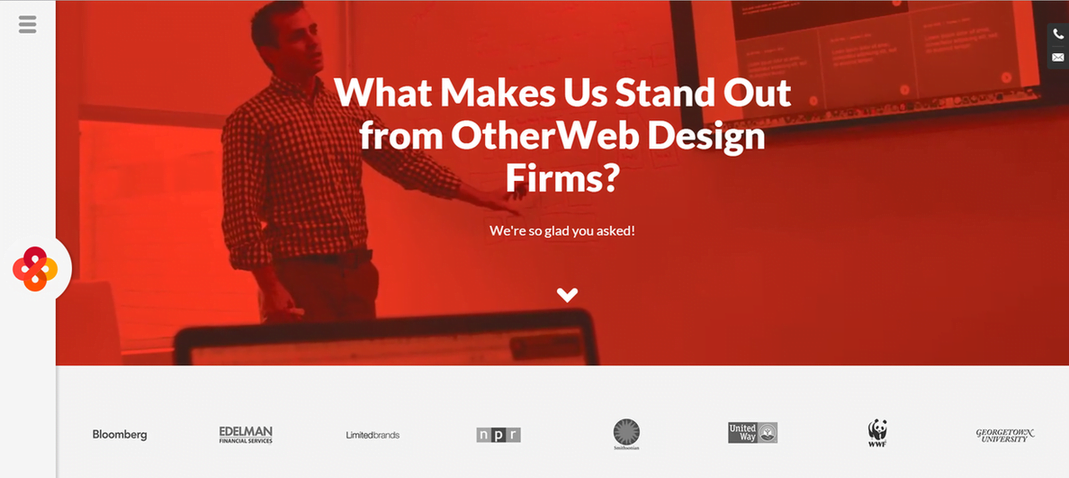
Understanding user intent is crucial when designing landing pages. Once you understand what brought prospects to your landing page, you can preemptively ask (and answer questions), like this example from web development agency Interactive Strategies does:

Interactive Strategies knows there’s a lot of competition for web dev work, especially on the agency side, which is why they ask – and answer – a common question right on their landing page.
Note the inclusion of trust signal branding directly beneath the banner with the question. Seeing logos such as Bloomberg, NPR, and the Smithsonian, the visitor probably already has some idea of what makes Interactive Strategies stand out from other web design firms. Helpfully, clicking the downward-facing chevron takes the user to an explanation of why this agency has worked with so many top brands.
By answering questions you know your prospects are likely to ask themselves, you can create a stronger connection with the visitor because you’re already demonstrating that you understand their needs long before you ask them for their email address or encourage them to pick up the phone.
9. Use Directional Cues
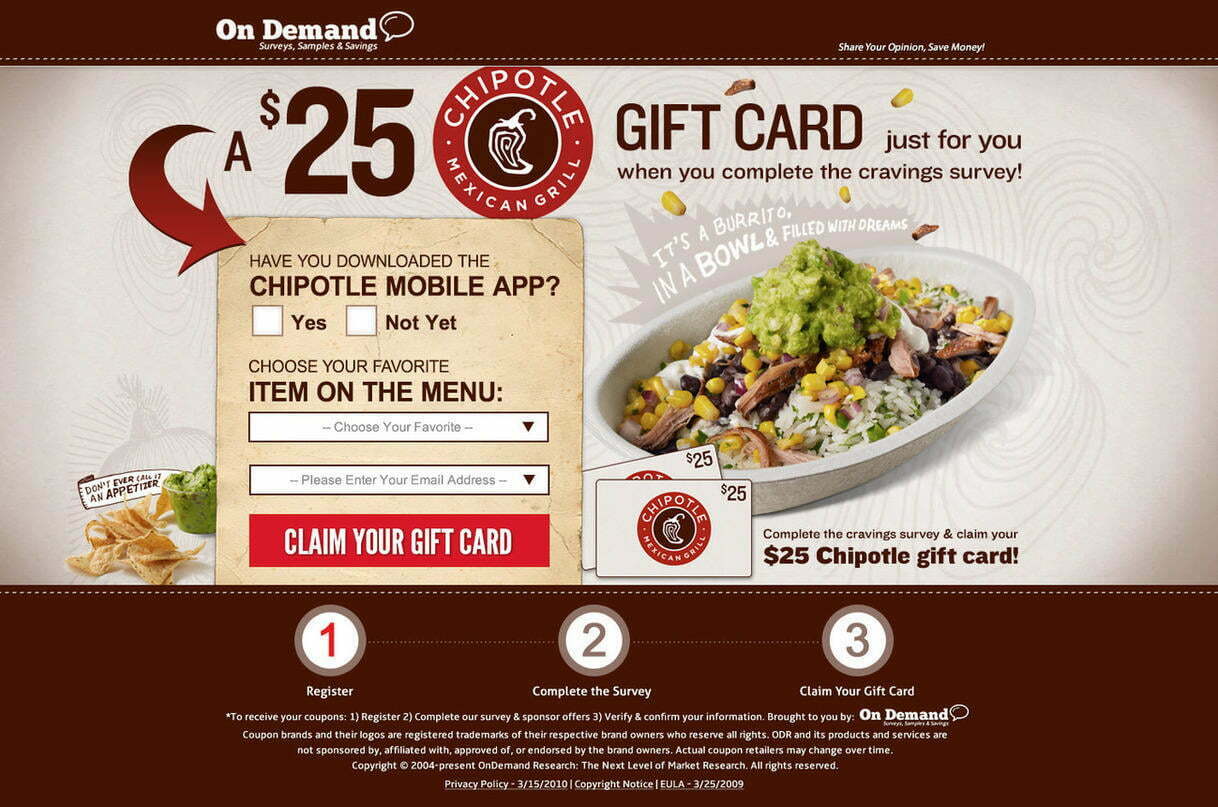
The best-designed landing pages make it obvious where visitors are supposed to click or enter their information. However, that doesn’t mean you can’t incorporate visual directional cues to make it even more obvious, as this example from survey company OnDemand Research does:

It’s hard to miss the point of this landing page. The fields the visitor is expected to complete are obvious enough already, but the large arrow connecting the copy about the gift card and the form makes it virtually impossible to misunderstand what’s going on here.
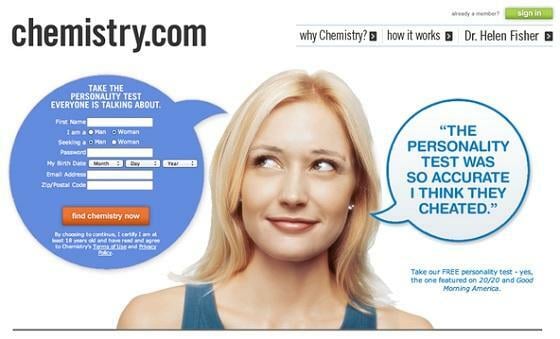
Another example of a directional cue you can use on your landing pages is line of sight. People instinctively follow the line of sight of people in photographs to see what they’re looking at. You can manipulate this behavior to provide visitors with a more subtle directional cue, as in this example from dating site Chemistry.com:

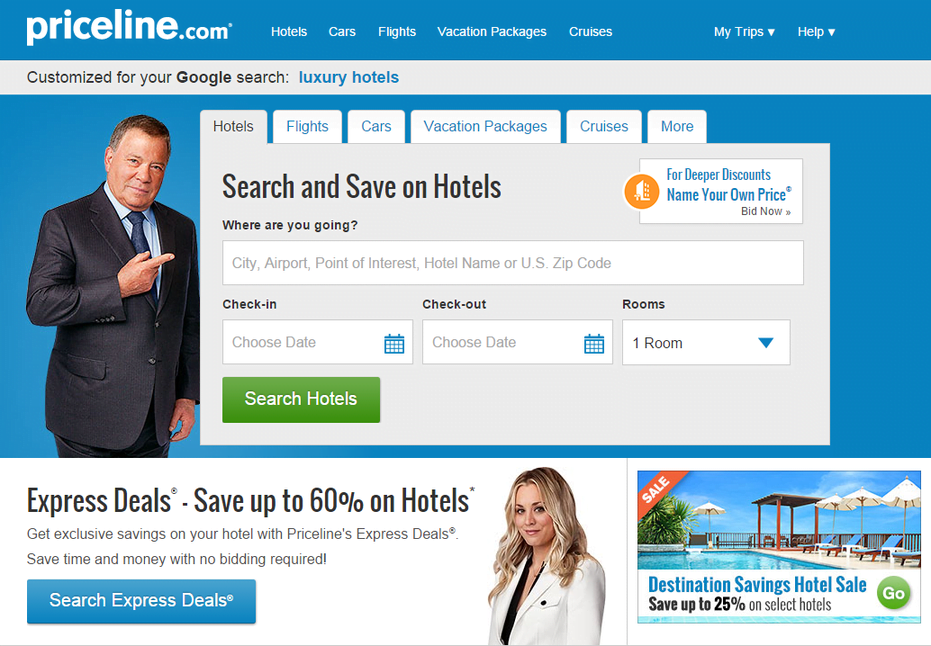
Alternatively, you can literally show people what to do using directional cues, as William Shatner does on this landing page from travel site Priceline:

This technique is also highly effective even when “real” people aren’t featured on your landing page. Check out this example from car insurance firm Geico, which uses the line-of-sight of its mascot to draw attention to the one-click zip code quote feature of this landing page, and a subtle hand gesture to show the many types of insurance Geico offers:

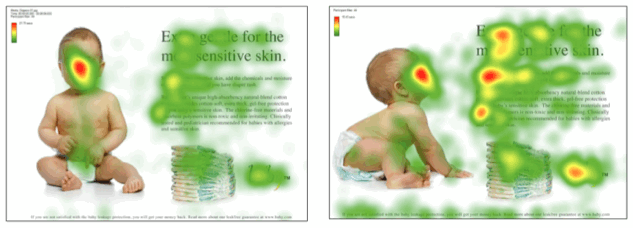
This technique has been studied in detail, and heat maps – visual representations of where viewers’ eyes linger longest when looking at an image – show how powerful directional cues can be. Check out this well-known heatmap of an ad for diapers:

The red areas of the image indicate where people spent longer looking at that particular part of the image. Notice how much more attention visitors gave the ad copy when the baby in the image is looking toward it? In the image on the right, all key elements of the ad (basically everything that isn’t the image of the baby) received significantly more attention.
10. Use Images of Real People
Since many people respond positively to directional cues, it may be worth experimenting with including images of real people in your landing pages.
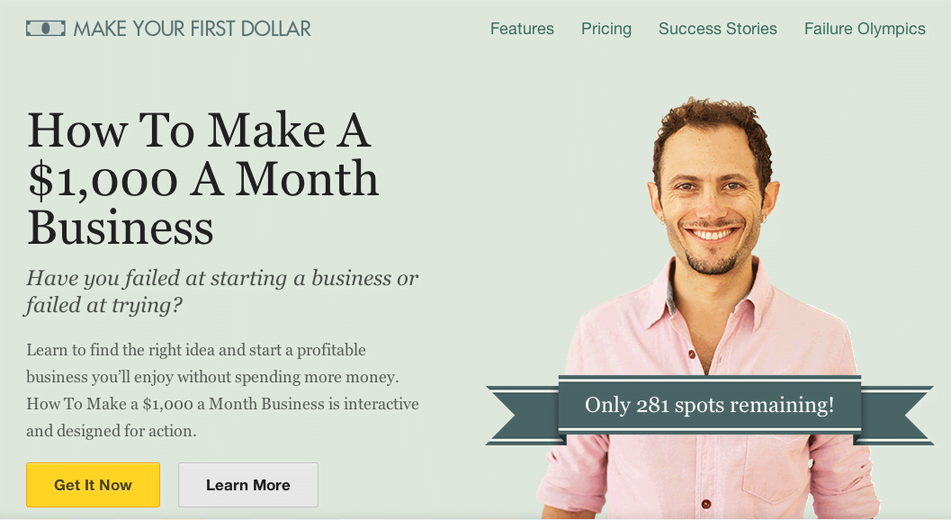
This example from OK Dork features a prominent image of marketing and growth hacking expert Noah Kagan:

According to Kagan, he and his team spent almost $15,000 designing this landing page, which has performed very well for them, highlighting the power of using images of real people on your landing pages. In this example, featuring an image of Kagan himself serves as a trust signal and a clue as to what prospects can expect from this course – tips and tricks from someone who knows how to grow businesses.
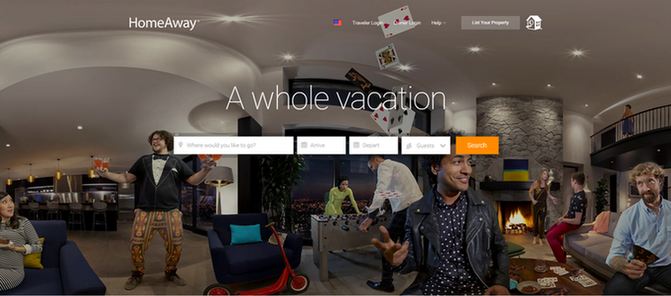
You can also benefit from the inclusion of imagery of real people even if you’re not well known in your industry. Images of people can also be used in an aspirational way, as in this example from vocational rental firm HomeAway:

However, while using images of real people can be very effective, it’s a good idea to A/B test two different versions of your landing pages before finalizing the design. In the past, we’ve used images of real people in our ads and landing pages, only to find that our conversion rates dropped. This doesn’t mean using photos of real people is a bad idea – only that it didn’t resonate with our target market in that particular context.
If in doubt, test your designs and base your decisions on data, not assumptions.
11. Think About Color
When it comes to landing pages, there’s an old joke about worrying too much about button colors. However, color is one of the most effective ways to convey a message, and can be used to great effect on landing pages.
Color choice isn’t as simple as creating an aesthetically pleasing design (though it’s definitely important); color can convey moods, emotions, and evoke strong feelings about your brand.

Let’s take a look at a couple of examples of how color can be used in different ways on landing pages.
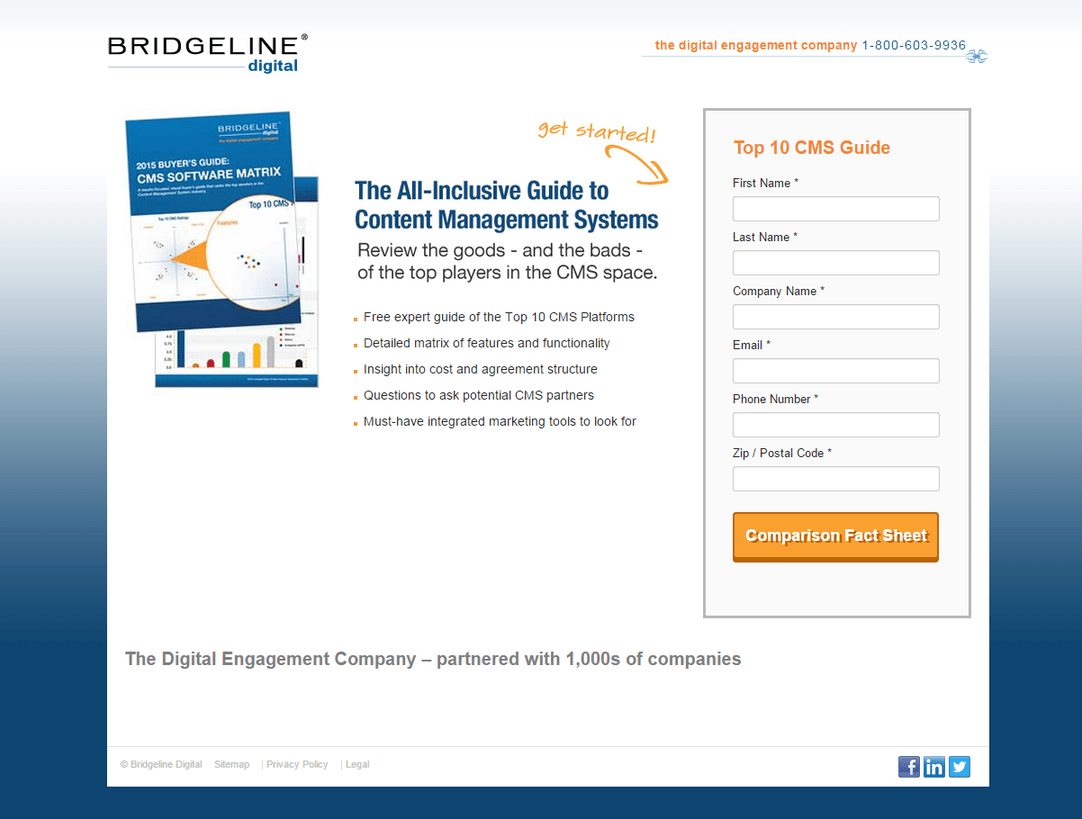
The first is a landing page from CMS provider Bridgeline Digital:

On the whole, this landing page isn’t great. The call-to-action (if you can call it that) is poor, the grammar of the copy is questionable, and it asks for quite a lot of information.
However, it does make good use of white space (more on this shortly), and the primary color used on this landing page is blue. As you can see from the color emotion chart above, blue signifies trustworthiness, reliability, and strength – all things you want from a CMS, making it a logical choice for this brand. In addition, the combination of blue and orange is a complementary color scheme, making it aesthetically pleasing, even if the viewer isn’t consciously aware of it.
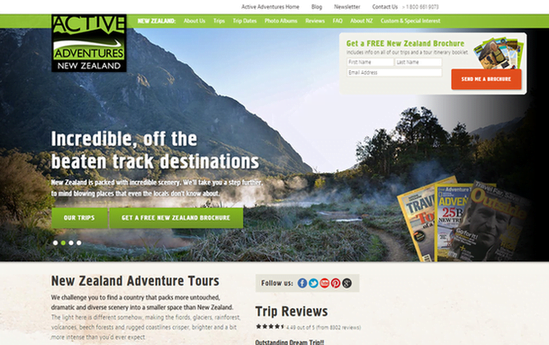
Now let’s take a look at a landing page from vacation tour operator Active Adventures New Zealand:

This page really gets it right.
The imagery featured in the carousel hero banner is highly evocative and depicts the stunning landscapes for which New Zealand is famous. The green motif of the calls-to-action and the primary navigation bar at the top of the page signifies peace, growth, and health, all of which align closely with the theme of Active Adventures New Zealand’s tour packages and complement the images in the banner.
Finally, the inclusion of star-reviews from satisfied customers and trust signals such as magazines in which the company has been featured all make for a great – and very compelling – landing page.
12. Don’t Be Afraid of White Space
The worst landing pages are often the busiest. They try to cram as much information as possible onto a single page and include dense walls of text, which results in a confusing, intimidating, unholy mess of a page. Obviously, this is not something you want.
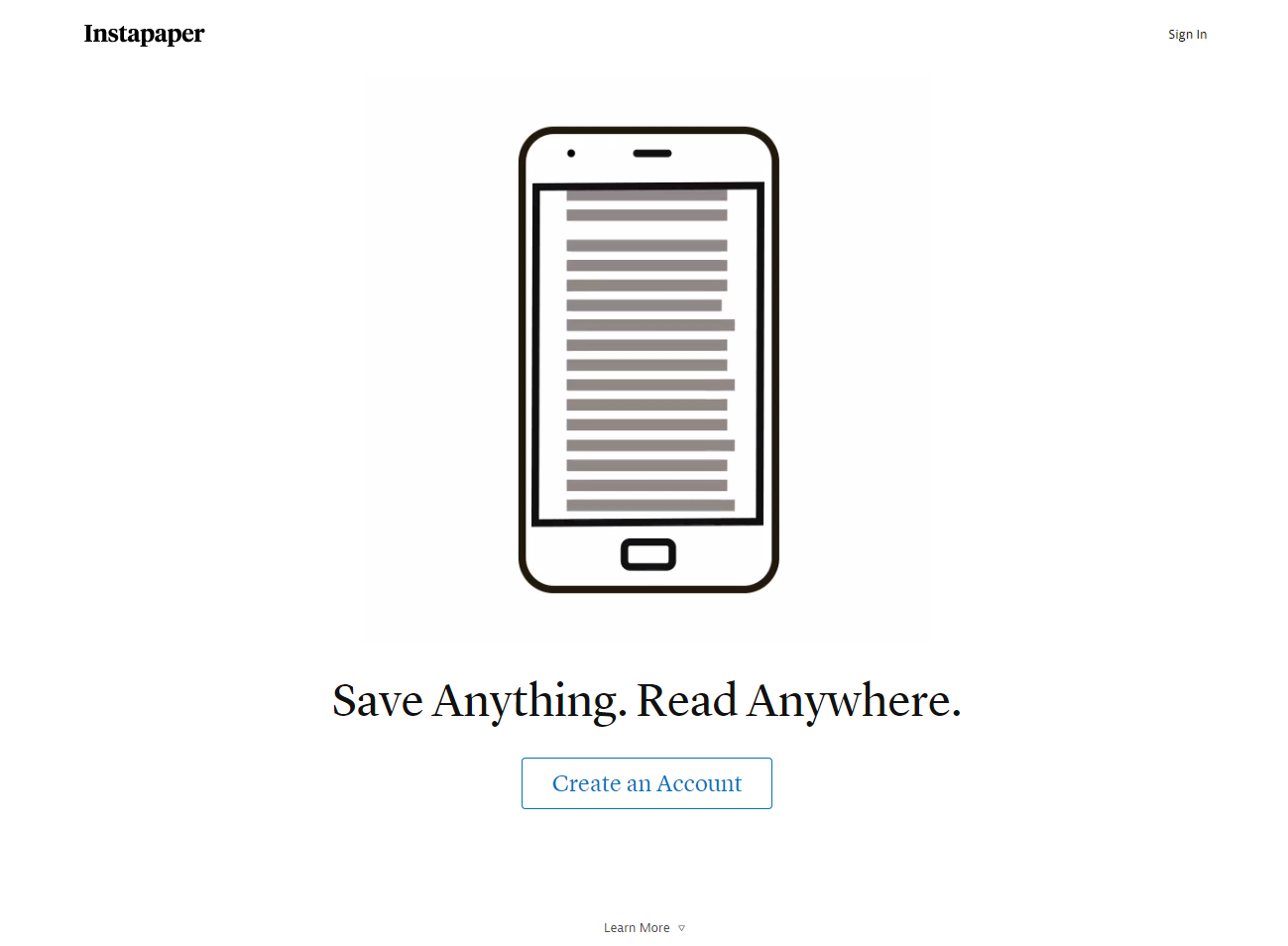
Using white space can be a great way to keep your landing pages clean and draw attention to the elements that really matter. A particularly striking example of this principle in action is the landing page for offline media syncing app Instapaper:

The interface of Instapaper is notoriously sparse, so it makes sense that its creators would apply the same design sensibilities to their web presence. The page is so minimal it can barely be considered a landing page, but that’s precisely what makes it so effective – a simple animation, the bare minimum of copy to explain what Instapaper is and does, and a single button to get started. Brilliant.
13. Appeal to Prospects’ Emotions
Invoking an emotional response from a prospect is one of the most powerful tools at your disposal as a marketer, and leveraging emotions on landing pages can be highly effective.

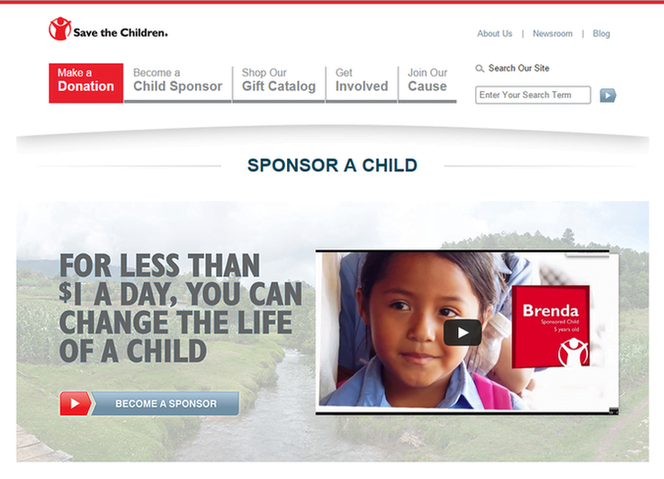
This landing page, from children’s advocacy nonprofit Save the Children, shows how appealing to prospects’ emotions can be very powerful. However, rather than paint a negative picture of disadvantaged children struggling to survive in developing nations to elicit pity from the visitor, Save the Children chooses to show the positive impact that child sponsorship can have on children, their families, and their communities through a short video.
Instead of focusing on the things these children lack, the charity shows what sponsored children have gained as a result of being sponsored, making the messaging – and the emotional impact of the page overall – much more positive. The call to action is clear, and the copy is brief yet aspirational.
When a conversion is this important, you need to get the landing page right – which this one clearly does.
14. Include Brand Logos and Partnership Badges
I mentioned the inclusion of trust signals in several of the landing page examples above, but this technique definitely deserves its own section.
Trust signals are among the most powerful elements you can include on a landing page. There are several types of trust signals:
- Brand logos
- Reviews & Testimonials
- Partnership badges
- Security emblems
- Guarantees
Including brand logos on your landing page is an excellent way to showcase your best-known clients. Many sites – including WordStream – also use this technique to show off positive press coverage. In our case, we include brand logos and partnership badges on several of our prominent pages:

Brand logos and a partnership badge used as trust signals on the WordStream homepage.
As you can see, the brand logos are instantly recognizable, which communicates positive connections between us and these publications. We’re particularly proud of our Google AdWords Premier SMB Partner status, as there are only 26 such organizations in the world, so it makes sense that we’d show it off as a trust signal.
15. Reviews and Testimonials
Word-of-mouth marketing is also very powerful, especially given the importance of social media in many people’s purchasing decisions. As such, if your customers are raving about your service, include reviews on your landing pages.
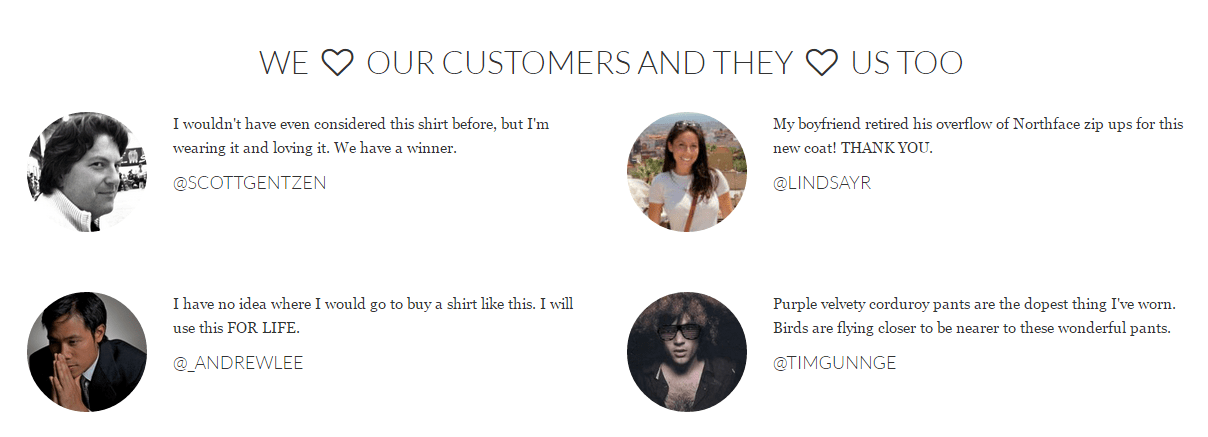
However, long gone are the days when a prospect would be swayed by a review or testimonial left by John S. of Tempe, AZ. No, trust in these anonymous reviews has (rightfully) waned, given how easily they can be fabricated. As a result, it’s far more common for brands to include reviews, testimonials, and even positive remarks from social media on their landing pages. A great example of this technique is this landing page from online men’s clothing club Bombfell:

Bombfell includes the Twitter handles of these people, so you can easily verify that they are indeed real people, not a product of the marketing department’s imagination (though it appears that one of them has changed their handle and the other’s photo doesn’t match). Still, much more persuasive than anonymous, faceless reviews by potentially imaginary customers.
16. Security Emblems
Once upon a time, most people didn’t care about Internet security protocols. Today, however, things are very different. With our entire digital lives uploaded to the cloud on a regular basis, security emblems have become increasingly important, especially for SaaS companies.
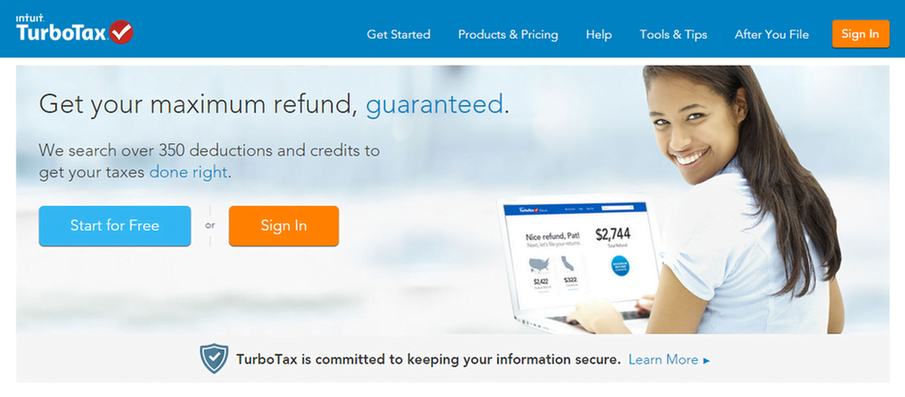
Depending on your target market, there are different types of security trust signals you can use. The first example is from Intuit’s TurboTax, a widely used tax software program aimed primarily at everyday consumers:

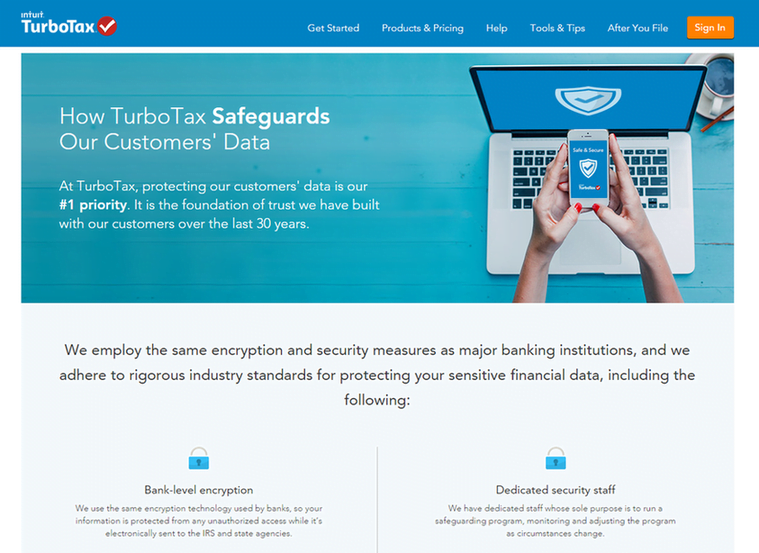
As you can see, TurboTax makes its commitment to data security obvious prominently on this landing page. When users click the “Learn More” link, they’re actually taken to an entirely separate page that outlines TurboTax’s security protocols in detail:

However, this page doesn’t overwhelm the visitor with technical specifications, instead favoring simple language that explains how TurboTax protects user data.
The main page does include some “traditional” security emblems too, though, including the coveted government-issued “Authorized E-File Provider” badge:

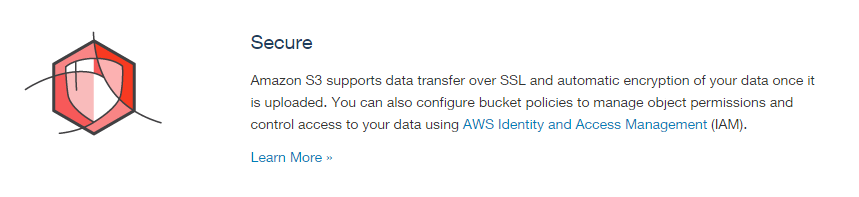
All of TurboTax’s security trust signals are aimed at consumers who may not have an in-depth understanding of the technical specifications behind the technology. However, for Amazon Web Services, technically-minded individuals are their target market, so their security trust signals are phrased and presented accordingly:

Just like the TurboTax example, the AWS security trust signal also features a “learn more” link, which directs the visitor to a lengthy page outlining AWS’ security protocols in detail – exactly what an engineer would need to evaluate before making a decision.
17. Try Different Calls To Action
For our final landing page idea, I wanted to touch on calls-to-action.
If you’re still using “Submit” for your CTA, maybe it’s time to spice things up a little bit. Sure, a well-designed landing page will still convert visitors, even with a “Submit” button, but there are many creative ways that your calls-to-action can help nudge hesitant prospects over the line.
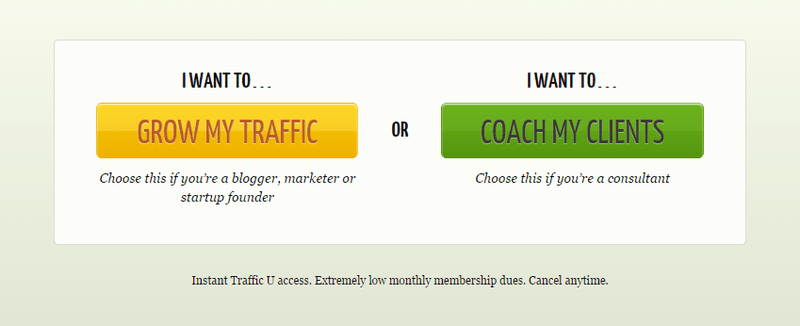
The unofficial rule when creating calls-to-action is to use words that could logically complete a sentence beginning with “I want to…” To see this principle in action, let’s take a look at two side-by-side CTAs from Quick Sprout:

In this example, the words “I want to…” are literally presented alongside the CTA buttons. However, these CTAs would likely be just as effective if they weren’t, as whatever a prospect wants is never far from their mind when they’re considering what to do.
Obviously, this dual CTA approach may not apply to your landing pages, but the point is to think a little more creatively about how you’re asking your visitors to convert. “Grow my traffic” is a lot more enticing than “Sign Up” or “Submit.” Check out more call-to-action examples if you need a bit more inspiration!
Use these landing page ideas for your next campaign
To recap, here are the landing page ideas:
- Use a One-Click Sign-Up Process
- Don’t Use Copy
- Repeat Yourself
- Give Prospects Something for Free
- Make (and Keep) Promises
- Use Facts and Figures
- Include Video
- Ask (and Answer) Questions
- Use Directional Cues
- Use Images of Real People
- Think About Color
- Don’t Be Afraid of White Space
- Appeal to Prospects’ Emotions
- Brand Logos and Partnership Badges
- Reviews and Testimonials
- Security Emblems
- Try Different Calls To Action
And for more landing page tips, check out our post on creating killer coming soon landing pages.









Comments
Please read our Comment Policy before commenting.